GitHub好玩的用法
GitHub好玩的用法
# 好看的主页样式
# 创建仓库
新建一个跟用户名相同的仓库,然后添加一个 README.md 文件,在 README.md 文件中添加样式代码。
# 统计卡片
案例
注意:把 username 改为自己的用户名
设置 show_icons 控制是否显示图标
设置 theme 控制主题颜色

1
2
3
4
2
3
4
效果
# 语言卡片
案例
把 username 改为自己的用户名

1
2
2
效果
# 参考来源
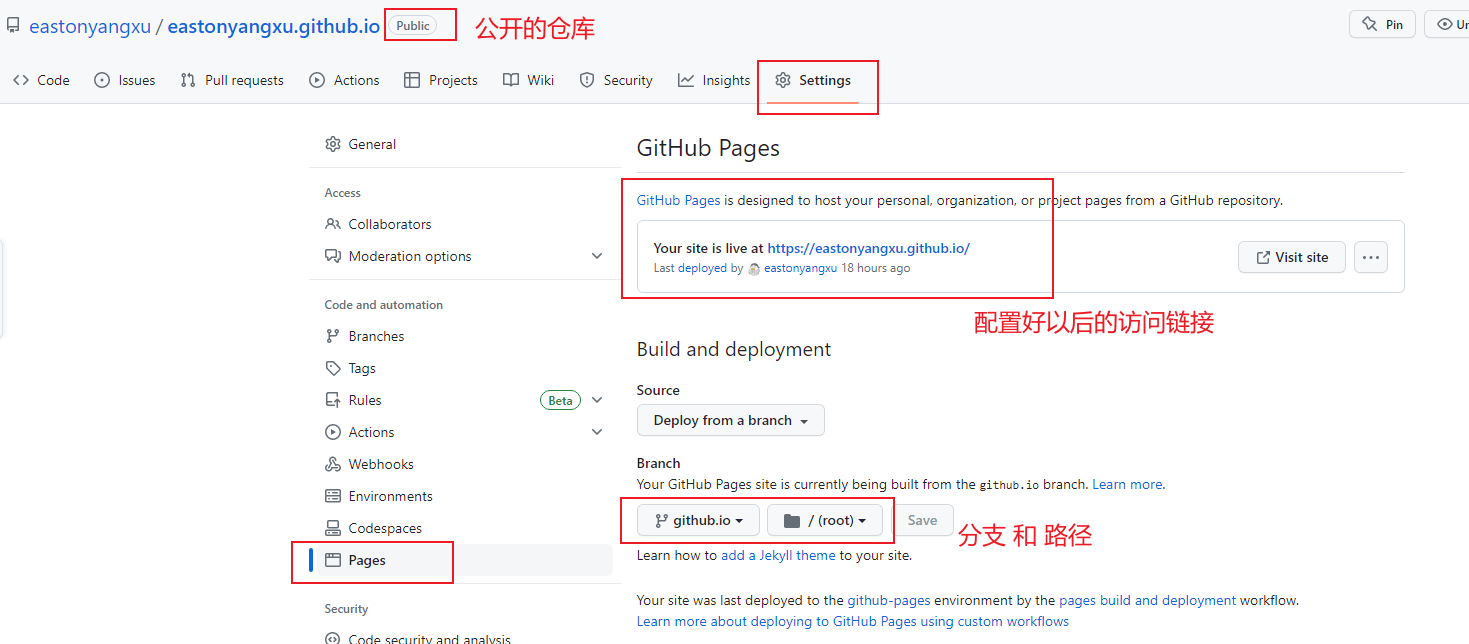
# 使用 Pages
说明
使用 GitHub Pages 可以托管你的静态页面服务,可以用来存储你的博客、文档等静态网页。可以使用 vuepress (opens new window) 来快速搭建自己的博客或者文档,然后部署到 GitHub,开启 Pages 配置就可以访问。访问我的博客 Easton's Blog (opens new window) 查看部署效果。注意:私有仓库需要开启 VIP 才能使用 Pages 功能。
Pages 配置截图(如下):


# 使用 Gist
分享代码片段,可以在网页中插入代码片段。具体介绍 (opens new window)
引用 gist 代码,网络太慢可能加载有延迟(GitHub 提供的服务)
上次更新: 2023/08/08, 20:00:46