grid 网格布局
grid 网格布局
# grid 模型说明
# 概述
概述
网格布局(Grid)是最强大的 CSS 布局方案。
它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了。
# grid 与 flex 的区别
grid 与 flex 的区别
Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。
# 容器和项目
容器和项目
采用网格布局的区域,称为"容器"(container)。容器内部采用网格定位的子元素,称为"项目"(item)。
<div>
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
2
3
4
5
上面代码中,最外层的<div>元素就是容器,内层的三个<div>元素就是项目。
注意:项目只能是容器的顶层子元素,不包含项目的子元素,比如上面代码的\<p\>元素就不是项目。Grid 布局只对项目生效。
# 行和列
行和列
容器里面的水平区域称为"行"(row),垂直区域称为"列"(column)。
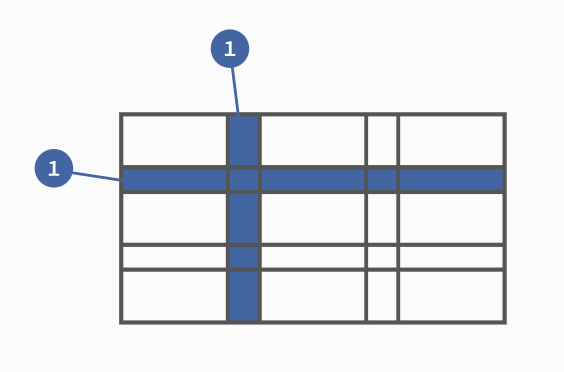
下图中,水平的深色区域就是"行",垂直的深色区域就是"列"。

# 单元格
单元格
行和列的交叉区域,称为"单元格"(cell)。
正常情况下,n 行和 m 列会产生 n x m 个单元格。比如,3 行 3 列会产生 9 个单元格。
# 网格线
网格线
划分网格的线,称为"网格线 (opens new window)"(grid line)。水平网格线划分出行,垂直网格线划分出列。
正常情况下,n 行有 n + 1根水平网格线,m 列有 m + 1 根垂直网格线,比如三行就有四根水平网格线。
下图是一个 2 x 3 的网格,共有 3 根水平网格线和 4 根垂直网格线。

# 容器属性
提示
定义在容器上面的属性,称为容器属性
# display
注意
设为网格布局以后,容器子元素(项目)的 float、display: inline-block、display: table-cell、vertical-align 和 column-*等设置都将失效。
# grid-template-columns 和 grid-template-rows
提示
grid-template-columns (opens new window) 属性定义列的列宽,grid-template-rows (opens new window) 属性定义行的行高。
- repeat() (opens new window) 函數,repeat 接受两个参数。第一个参数是重复的次数。第二个参数是所要重复的值,值可以有多种模式
20%、1fr、2rem 4rem 2rem。注意:在控制列时,列数会跟着重复的次数变化。在控制行时,会调整对应次数(行数)的行高。 - auto-fill (opens new window) 关键字,有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用
auto-fill关键字表示自动填充。 auto关键字,表示由浏览器自己决定长度。- minmax() (opens new window) 函數,产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
fr关键字,为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。- 可以使用
方括号,指定每一根网格线的名字,方便以后的引用。
# gap 网格间隙
提示
grid-row-gap 属性设置行与行的间隔(行间距),grid-column-gap 属性设置列与列的间隔(列间距)。
grid-gap 属性是 grid-column-gap 和 grid-row-gap 的合并简写形式。如果 grid-gap 省略了第二个值,浏览器认为第二个值等于第一个值。
根据最新标准,能够让这些属性在不同的布局方法中都能起作用,上面三个属性名的 grid- 前缀已经删除,grid-column-gap 和 grid-row-gap 写成 column-gap (opens new window) 和 row-gap (opens new window),grid-gap 写成 gap (opens new window)。为了代码的健壮,可以同时把 grid-带前缀和不带前缀都写上。
# grid-template-areas
# 示例
<section id="grid-template-areas1-page">
<header>Header</header>
<nav>Navigation</nav>
<main>Main area</main>
<footer>Footer</footer>
</section>
2
3
4
5
6
#grid-template-areas1-page {
display: grid; /* 1.设置 display 为 grid */
width: 100%;
height: 250px;
grid-template-areas: "head head" "nav main" "nav foot"; /* 2.区域划分 当前为 三行 两列 */
grid-template-rows: 50px 1fr 30px; /* 3.各区域 宽高设置 */
grid-template-columns: 150px 1fr;
color: #ff00ff;
}
#grid-template-areas1-page > header {
grid-area: head; /* 4. 指定当前元素所在的区域位置,从 grid-template-areas 选取值 */
background-color: #8ca0ff;
}
#grid-template-areas1-page > nav {
grid-area: nav;
background-color: #ffa08c;
}
#grid-template-areas1-page > main {
grid-area: main;
background-color: #ffff64;
}
#grid-template-areas1-page > footer {
grid-area: foot;
background-color: #8cffa0;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
# grid-auto-flow
提示
grid-auto-flow (opens new window) 属性控制着自动布局算法怎样运作,精确指定在网格中被自动布局的元素怎样排列。
使用 dense 时,需要结合 item1grid-row 和 grid-column项目属性更直观的查看效果。
# place-items
提示
place-items (opens new window) 是一个简写属性 ,它允许你在相关的布局(如 grid 或 flex)中可以同时沿着块级和内联方向对齐元素 (例如:align-items (opens new window) 和 justify-items (opens new window) 属性) 。如果未提供第二个值,则第一个值作为第二个值的默认值。
第一个值为 align-items (opens new window) 属性,第二个值为 justify-items (opens new window) 。
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
# place-content
提示
place-content (opens new window) 属性是 align-content (opens new window) 和 justify-content (opens new window) 的简写。使用这两个属性的值可以用于任何的布局情况。 如果没有设置第二个值,那么第二个的值与第一个相等,此前提是第一个值对两个属性都是有效的。如果设置的这个值对两个属性都无效,那么整个设置的值就是无效的。
align-content (opens new window) 属性是整个内容区域的垂直位置(上中下),justify-content (opens new window) 属性是整个内容区域在容器里面的水平位置(左中右)。
第一个值为 align-content (opens new window) 属性,第二个值为 justify-content (opens new window) 。
- start:对齐容器的起始边框。
- end:对齐容器的结束边框。
- center:容器内部居中。
- stretch:项目大小没有指定时(或者在一个自动区间),拉伸占据整个网格容器。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。
- space-between:项目与项目的间隔相等,项目与容器边框之间没有间隔。
- space-evenly:项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。
# grid-auto-columns/grid-auto-rows
提示
grid-auto-columns (opens new window) 指定了隐式创建的网格纵向轨道(track)的宽度(没有设置 grid-template-columns)。
grid-auto-rows (opens new window) 用于指定隐式创建的行轨道大小。(没有设置 grid-template-rows)
# grid/grid-template
提示
grid (opens new window) 是一个简写属性,可以用来设置以下属性:显式网格属性 grid-template-rows、grid-template-columns 和 grid-template-areas,隐式网格属性 grid-auto-rows、grid-auto-columns 和 grid-auto-flow, 间距属性 grid-column-gap 和 grid-row-gap。
grid-template (opens new window) 也是一个简写属性,可以用来设置显式网格属性 grid-template-rows、grid-template-columns 和 grid-template-areas。
因为使用简写不是很直观,所以尽量不使用简写。
# 项目属性
# grid-column
提示
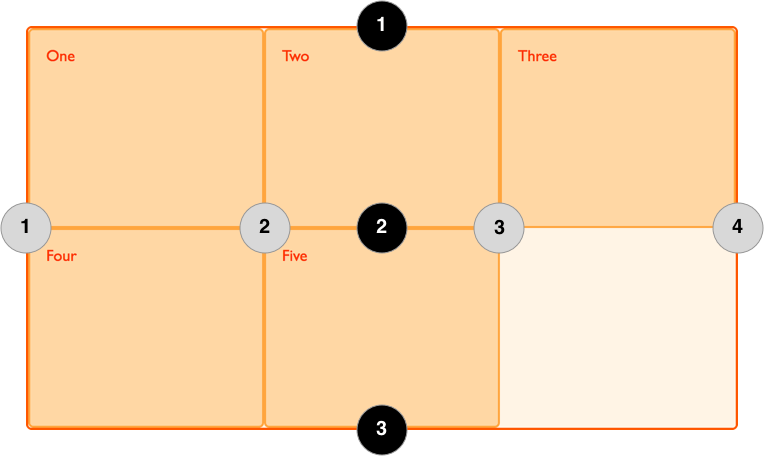
grid-column (opens new window) 属性是 grid-column-start (opens new window) 和 grid-column-end (opens new window) 的简写属性,用于指定网格项目的大小和位置通过为它的网格位置贡献线条,跨度或不添加任何内容(自动),从而指定其 grid area。
这里的数字对应的是垂直 网格线 位置。
# grid-row
提示
grid-row (opens new window) 是一种 grid-row-start (opens new window) 和 grid-row-end (opens new window) 的简写属性,它定义了网格单元与网格行(row)相关的尺寸和位置,可以通过在网格布局中的基线(line),跨度(span),或者什么也不做(自动),从而指定 grid area 的行起始与行结束。
这里的数字对应的是水平 网格线 位置。
# grid-area
提示
grid-area (opens new window) 是一种对于 grid-row-start (opens new window)、grid-column-start (opens new window)、grid-row-end (opens new window) 和 grid-column-end (opens new window) 的简写,通过基线(line),跨度(span)或没有(自动)的网格放置在 grid row 中指定一个网格项的大小和位置,继而确定 grid area (opens new window) 的边界。
- 指定四个值,
grid-row-start会被设为第一个值,grid-column-start为第二个值,grid-row-end为第三个值,grid-column-end为第四个值。例:1 / 1 / 3 / 3。其他几种情况查看官网。
也可以设为一变量(自定义字符串标识符)作为其名称,然后可通过 grid-template-areas 放置。
# place-self
提示
place-self (opens new window) 是一种align-self (opens new window) 和 justify-self (opens new window) 的简写属性。如果第二个值不存在,则也使用第一个值。