目录结构推荐
目录结构推荐
# 目录结构
.
├── bin (可选的)
│ └── deploy.sh
├── docs
│ ├── .vuepress
│ │ ├── components (自定义组件目录,可选的)
│ │ ├── config (可选的)
│ │ │ │── htmlModules.ts (插入自定义 html 模块 (可用于插入广告模块等))
│ │ │ └── nav.ts (导航栏配置文件)
│ │ ├── plugins (自定义插件目录,可选的)
│ │ ├── public (图片等静态文件目录,可选的)
│ │ ├── styles (用于存放样式相关的文件,可选的)
│ │ │ │── index.styl
│ │ │ └── palette.styl
│ │ └── config.ts
│ │
│ ├── @pages
│ ├── 00.目录页
│ │ ├── 00.导航栏
│ │ │ └── 05.后端.md
│ │ └── 05.后端-目录
│ │ │ └── 01.Python 笔记.md
│ ├── 10.后端
│ │ └── 05.Python
│ │
│ └── index.md
│
└── package.json
# 目录详情
提示
目录前的序号只是跟排序有关系,在页面目录页显示时的排序根据序号的从小到大升序排列。
bin: 存放可执行文件的目录,一般存放脚本文件。bin/deploy.sh: 脚本文件,用法快速打包并推送到 git。docs/.vuepress: 用于存放全局的配置、组件、静态资源等。docs/.vuepress/components: 该目录中的 Vue 组件将会被自动注册为全局组件。docs/.vuepress/config: 抽象文件或者一些通用 js 文件目录docs/.vuepress/config/htmlModules.ts: 插入自定义 html 模块 (可用于插入广告模块等)docs/.vuepress/config/nav.ts: 导航栏配置文件,可以在这里修改导航栏相关信息docs/.vuepress/plugins: 自定义插件目录。docs/.vuepress/public: 静态资源目录。docs/.vuepress/styles: 用于存放样式相关的文件。docs/.vuepress/styles/index.styl: 将会被自动应用的全局样式文件,会生成在最终的 CSS 文件结尾,具有比默认样式更高的优先级。docs/.vuepress/styles/palette.styl: 用于重写默认颜色常量,或者设置新的 stylus 颜色常量。docs/.vuepress/config.js: 配置文件的入口文件,也可以是YML或toml。docs/@pages: 在config.ts中配置archive参数控制,默认为 true,自动生成归档页面。docs/00.目录页: 存放所有的目录文件。docs/00.目录页/00.导航栏: 存放导航栏根目录鼠标点击跳转的文件目录。docs/00.目录页/00.导航栏/05.后端.md: 导航栏后端按钮点击跳转实现的文件。效果 | 配置剖析docs/00.目录页/05.后端-目录: 存放导航栏后端下拉模块的目录。docs/00.目录页/05.后端-目录/01.Python 笔记.md: 导航栏后端下拉Python按钮点击跳转实现的文件。效果 | 配置剖析docs/10.后端: 对应docs/00.目录页/00.导航栏/05.后端.md中的pageComponent.data.path字段,相对目录为docs。docs/10.后端/05.Python: 对应docs/00.目录页/05.后端-目录/01.Python 笔记.md中的pageComponent.data.path字段,相对目录为docs。docs/10.后端/05.Python/01.python基础知识.md: 跳转到笔记页面。效果docs/index.md: 首页对应的 Markdown 文件。package.json: Node 配置文件。
注意
目录页数据需要依赖于结构化的侧边栏数据,就是说你需要在 config.js 配置 sidebar: 'structuring' 或 sidebar: { mode: 'structuring', collapsable: false} 才能实现目录页数据的获取。
# 导航栏根目录跳转效果
鼠标悬浮到导航栏后端上的效果。
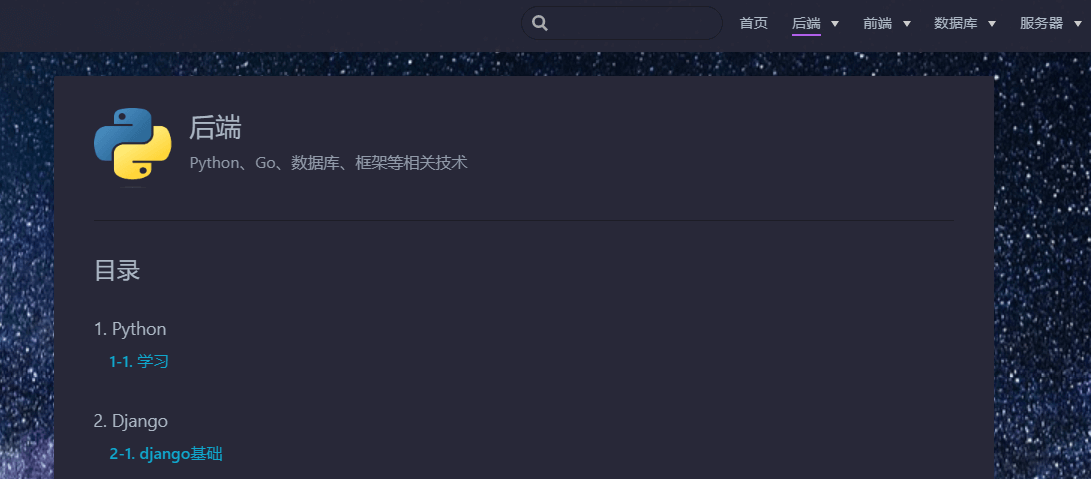
 点击
点击后端后的效果,跳转到了后端目录页面。

# 导航栏下拉后模块目录跳转
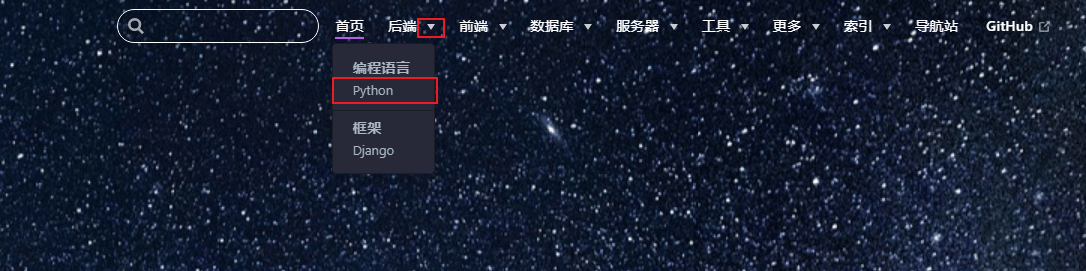
鼠标悬浮到导航栏后端选择Python上的效果。
 点击
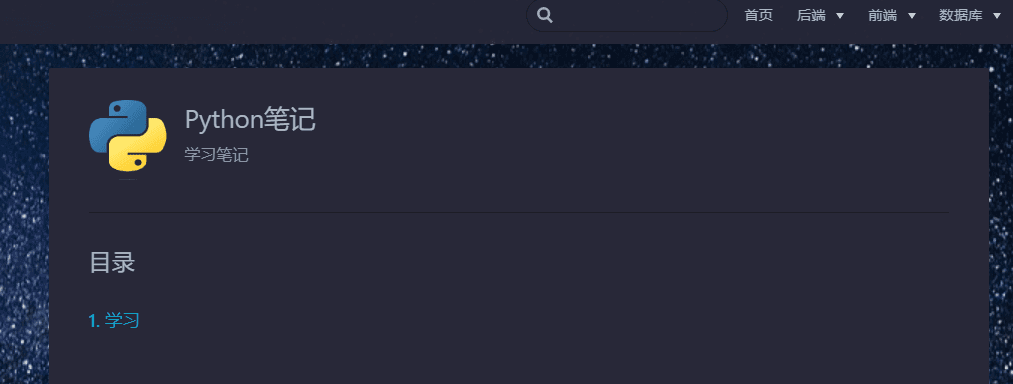
点击Python后的效果,跳转到了Python目录页面。

# 跳转到笔记页面
点击1. 学习后的效果,跳转到了新页面。

# 目录文件配置剖析 理解参数含义
剖析 01.后端.md
---
title: 后端
date: 2023-04-28 10:43:27
permalink: /back_end/
pageComponent:
name: Catalogue
data:
path: 01.后端
imgUrl: /imgs/python-logo.png
description: Python、Go、数据库、框架等相关技术
sidebar: false
article: false
comment: false
editLink: false
author:
name: eastonyangxu
link: https://github.com/eastonyangxu/
---
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
title:标题,对应跳转后页面上的标题,图标右上位置date:创建日期permalink:永久链接pageComponent.name:组件名,必需。使用目录页时 必须 设置为CataloguepageComponent.data:组件所需数据,必需pageComponent.data.path:要为其生成目录页的文件夹的相对路径,必需pageComponent.data.imgUrl目录页内的图片,可选。(v1.9.4 之前必填)。图片尺寸在页面中显示为 80px*80pxpageComponent.data.description:目录描述,必需 ,可加 a 标签(如需加入 a 标签时,标签内部的引号请使用单引号),对应跳转后页面上的描述,图标右下位置sidebar:侧边栏,目录不需要侧边栏article:不是文章页 (不显示面包屑栏、最近更新栏等)comment:不显示评论栏editLink:不显示编辑按钮author:作者信息
# 导航栏配置目录链接
剖析
nav.ts
import { NavItem } from "vuepress/config";
export const NavItems4ZH: NavItem[] = [
{ text: "首页", link: "/" },
{
text: "后端",
link: "/back_end/",
ariaLabel: "后端知识",
items: [
{
text: "编程语言",
items: [{ text: "Python", link: "/note/python/" }],
},
{
text: "数据库",
items: [{ text: "Mysql", link: "/note/mysql/" }],
},
{
text: "框架",
items: [{ text: "Django", link: "/note/django/" }],
},
],
},
];
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
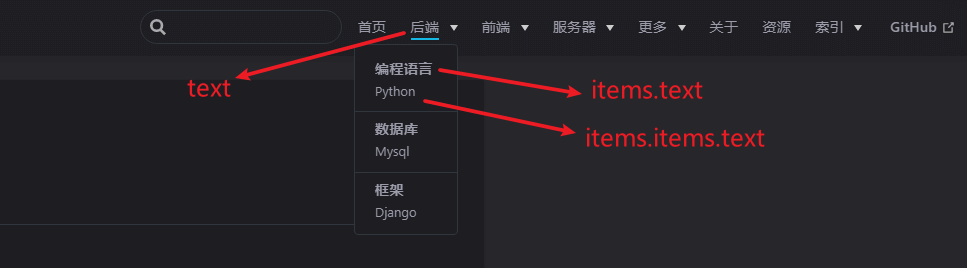
text:导航栏中的标题link:对应01.后端.md中的permalinkitems.text:导航栏下拉中的分类items.items.text:导航栏下拉中的分类下的标题items.items.link:导航栏下拉中的分类下对应的链接,对应01.Python笔记.md中的permalink
效果图:

# front matter 标记、置顶
下面两项不会自动生成,需要手动添加
titleTagv1.9.0 +:用于给标题添加原创、转载、优质、推荐等自定义标记。sticky:置顶,排序:允许有多个置顶文章,按照 1, 2, 3, ... 来降低置顶文章的排列优先级,文章置顶,设置了此项将在首页详细版文章列表中处于置顶位置。